WPF Control | Button | Template | 이미지 버튼
WPF Button Template 이해하기
지난 포스팅에서 Button에 대해서 이야기를 했었고 마지막에 테두리가 둥근버튼을 만드는 예제가 있었습니다. 해당 예제에서는 Template을 이용해서 테두리를 설정했었는데요. 이 설정하는 방법에 대해서 자세하게 이야기해보도록 하겠습니다.
https://tip1234.tistory.com/216
지난 코드를 보겠습니다.
<Button Content="Btn1" Width="60" Height="30">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border CornerRadius="10" Background="White">
<ContentPresenter ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Border>
</ControlTemplate>
</Button.Template>
</Button>
Button에 Template을 생성하는 것은 기존의 버튼이 아닌 새롭게 정의된 버튼을 사용하기 위한 키워드입니다. 기본적으로 버튼에는 Content가 있어서 거기에 글자를 쓰는데요. 글자가 아닌 다른 이미지를 넣거나 이미지 + 글자를 넣기 위해서는 Template를 정의해야합니다.
그 사이에 ControlTemplate 으로 새롭게 Control을 만드는 빈껍데기를 만들어줍니다. 이때 TargetType을 지정하는데요. 자신이 원하는 기능을 가진 컨트롤을 Type으로 설정하게 됩니다.
그리고 <ControlTemplate> </ControlTemplate> 사이에 원하는 컨트롤을 넣으면 됩니다.
현재 코드에서는 Border를 넣고, 그 안에 ContentPresenter를 넣었습니다. ContentPresenter에 아무런 설정을 하지않으면 TargetType에서 설정한 컨트롤로 설정이 됩니다.
그렇다면 이를 활용해서 이미지 버튼을 만들어보겠습니다.
<Button Content="Btn1" Width="60" Height="30">
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Border Background="White">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="pack://,,,/Resources/images (4).png"/>
<ContentPresenter Grid.Column="1" ContentTemplate="{TemplateBinding ContentTemplate}"/>
</Grid>
</Border>
</ControlTemplate>
</Button.Template>
이번엔 Border 사이에 Grid 라는게 들어갔습니다. 결과부터 보면

이런 버튼이 만들어졌습니다. 왼쪽에 C# 이라는 이미지가 들어갔고, 버튼 글자로 Btn1 이라는 글자가 들어갔습니다. Grid로 내부를 2개로 나누고 왼쪽에 Image 컨트롤을 넣고, 오른쪽에 ContentPresenter를 넣으면 이미지 버튼이 만들어집니다.
이런식으로 다양한 컨트롤을 버튼의 Template에 새롭게 추가할 수 있습니다. 그렇기 때문에 WPF가 Winform보다 쉽게 다양한 컨트롤을 만들 수 있게 되는 것이죠.
여기서 이미지를 추가하는 방법으로 여러가지 방법이 있지만, 저는 프로젝트의 리소스를 이용해서 추가했습니다.

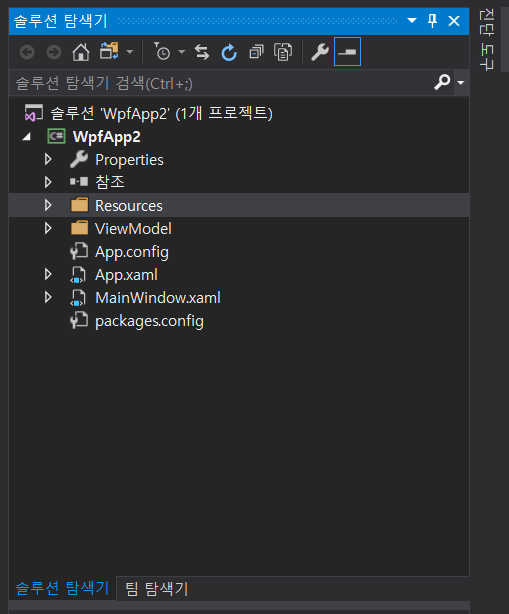
솔루션 탐색기에서 자신의 프로젝트를 마우스 오른쪽을 누르고 속성을 클릭합니다. 제 경우 WpfApp2가 프로젝트입니다.

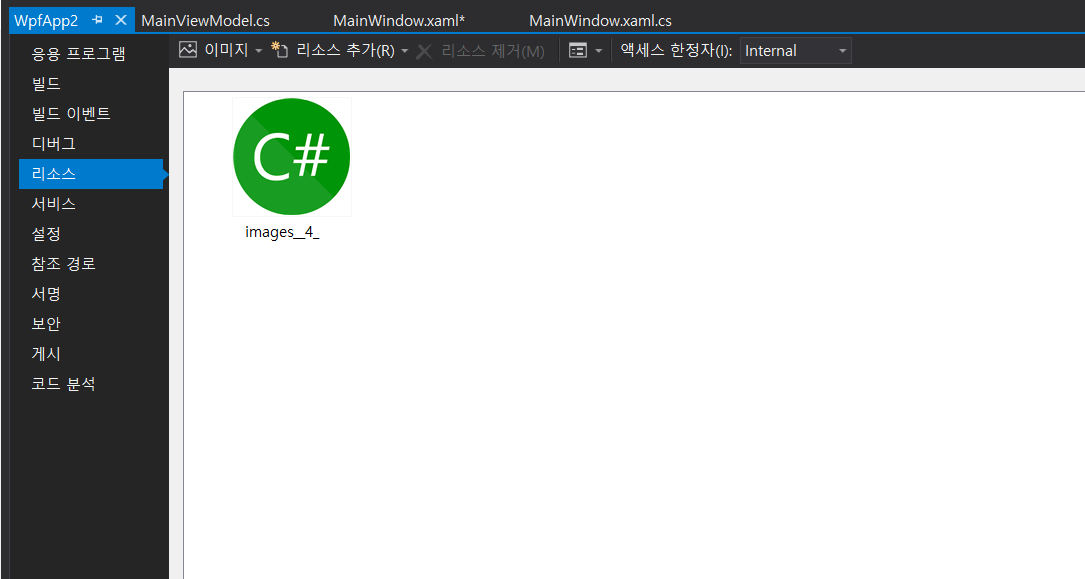
속성을 누르면 이런 창이 나오는데요. 여기서 리소스를 누르고, 리소스 추가 => 기존파일추가를 선택합니다.
그리고 자신이 사용할 이미지를 추가하면 됩니다.

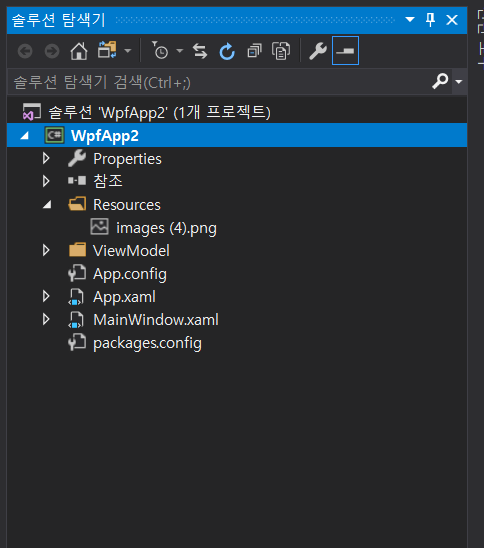
그렇게 되면 Resources 라는 폴더가 생기게 됩니다.

그러면 추가한 이미지가 생기게 됩니다. 여기서 한가지 설정을 할 것이 있는데요.

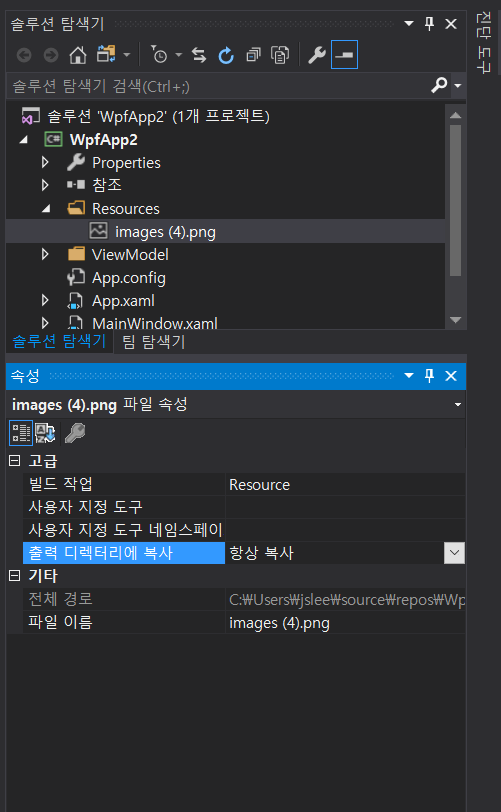
해당 이미지를 누르고 속성에서
빌드 작업을 Resource로 바꿔주시고,
출력 디렉터리에 복사를 항상 복사로 바꾸면 됩니다.
프로젝트가 빌드하면서 필요한 리소스를 함께 복사하기 때문입니다.
물론 다른 방법으로도 이미지를 추가할 수 있습니다. 제가 소개한 방법은 아주 간단한 방법이고, 쉽게 할 수 있는 방법입니다.
 문자고, 톡마커
문자고, 톡마커

















