WPF Control | Button
WPF Control Button에 대해서...
WPF에서 꽤 많이 사용되는 컨트롤인 버튼에 대해서 소개하겠습니다.

1. 자주 사용하는 속성
Content - 버튼을 표현하는 컨텐츠로 object 타입입니다.
Width - 버튼의 너비를 설정합니다.
Height - 버튼의 높이를 설정합니다.
Margin - 컨트롤의 좌,상,우,하 여백을 설정합니다.
Background - 버튼 배경색을 설정합니다.
HorizontalAlignment - 컨트롤의 좌우 배치 정렬 방법을 설정합니다.
=> Left, Center, Right, Stretch
VerticalAlignment - 컨트롤의 상하 배치 정렬 방법을 설정합니다.
=> Top, Center, Bottom, Stretch
HoHorizontalContentAlignment - 버튼을 표현하는 컨텐츠의 좌우 배치 정렬 방법을 설정합니다.
=> Left, Center, Right, Stretch
VerticalContentAlignment - 버튼을 표현하는 컨텐츠의 상하 배치 정렬 방법을 설정합니다.
=> Top, Center, Bottom, Stretch
Foreground - 컨트롤의 전경색을 설정합니다. (버튼 글자색 바꿀때 사용가능)
BorderThickness - 버튼 테두리 두께를 설정합니다.
BorderBrush - 버튼 테두리색을 설정합니다.
FontStyle - 버튼 컨텐츠에 표현되는 글자의 폰트를 설정합니다.
Opacity - 버튼의 투명도를 설정합니다. (0.0~1.0 사이의 값입니다.)
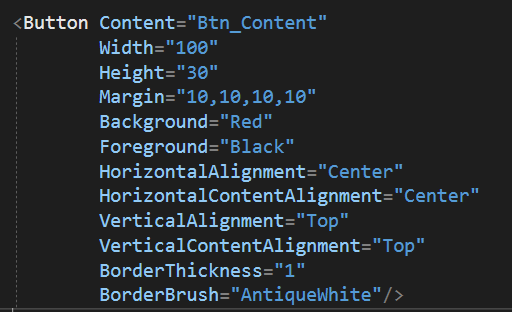
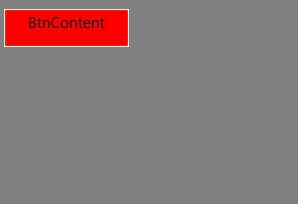
ex) 실제 코드에서 사용된 예시
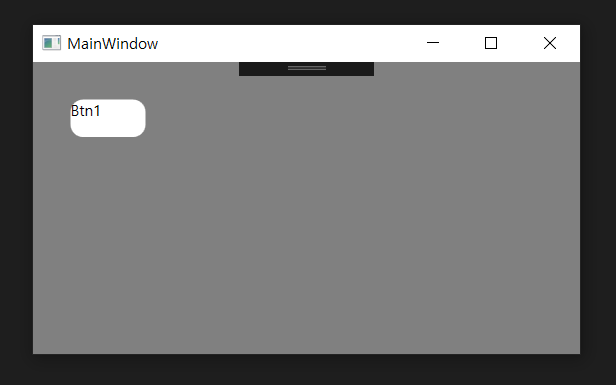
2. 테두리가 둥근 버튼 만들기 (Radius Corner)

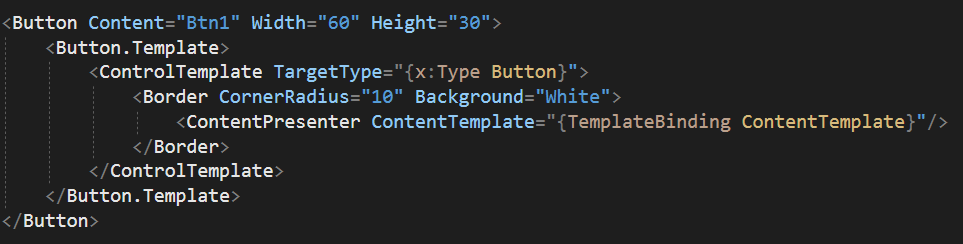
버튼은 별도로 둥근 테두리를 설정하는 기능이 없기 때문에 Template를 이용해서 새롭게 정의를 해줘야합니다. Border에 있는 CornerRadius 속성은 테두리를 기준으로 반지름 값입니다.

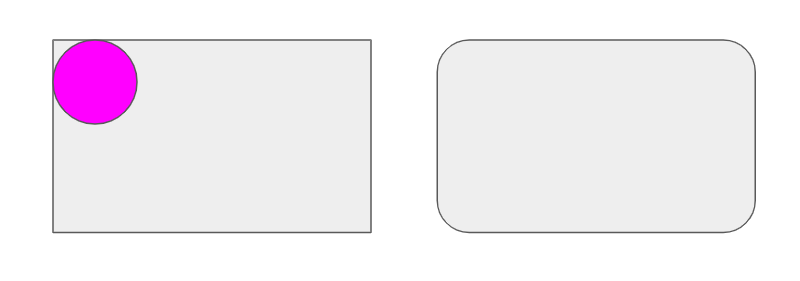
기본 버튼은 테두리가 왼쪽 그림처럼 직각이지만 CornerRadius 값을 이용하면 반지름값만큼 테두리를 짤라서 둥근 형태의 버튼이 만들어집니다.

 문자고, 톡마커
문자고, 톡마커